Timeline
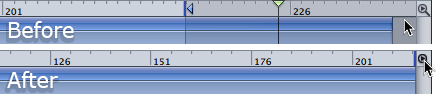
Press the tiny magnifying glass, with a play button pictogram in its lens, standing in the upper right corner of the timing pane. Now the play range of the composition fits the timing pane in its horizontality; this is the Zoom to Play Range option.

Just to be precise, the play range of the composition represents what is between the IN and OUT points of your composition (the blue arrows you can move around from the ruler in the upper part of the timeline) and not its total duration, which can be set in Edit > Project Properties… > Duration.
Indeed, to fit the project’s duration to the timing pane, press the magnifying glass again; you have just activated the Zoom to Project option, which could also be called the Zoom to Project’s Duration.
Remark: pressing the magnifying glass successively switches between the two states of zoom. But it exists also two other ways to activate these options:
- right click in the timeline ruler > choose between Zoom to Project and Zoom to Play Range

Right clicking on the ruler gives you access to the Zoom Time View options. - got to View > Zoom Time View > To Project / To Play Range
These two options actually do not do the fitting based on the composition’s clips but only on time based parameters. But it is true – at least for myself – that my projects’ length, weather is created from scratch or done over a edited sequence, tend to respect the length of the composition. So at the end, the Zoom to Project, for example, will actually fit my composition, from its first frame to its last, to the timing pane.
Keyframe Editor
Fitting horizontally
The graph in the Keyframe Editor is shown, by default, within the project’s complete duration. So if all the action happens only at one specific moment, meaning where your animation’s key frames are, and the project is very long, lot of space is wasted.
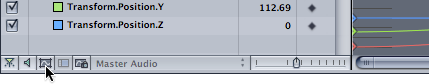
Press the Fit visible curves in window button, displayed in the lower left corner of the Keyframe Editor, amongst the other Keyframe Editor Control Buttons. Now you should see the only part of the graph where the key frames are; on both ends there are no space anymore between the first or last key frame and the graph window’s edges.

Fitting vertically
Compared to the Timeline, the Keyframe Editor offers an additional option allowing us to fit the graph to the timing pane in its verticality.
After an intense session of key points animation, some of the key you have created might hide themselves far at the top or bottom of your editor window, forcing you to continuously scroll up and down; there is a remedy to this.
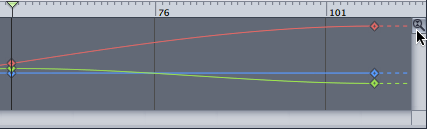
Press the tiny magnifying glass in the upper right corner of the timing pane; this is the Auto-scale vertically to fit curves option. In result to that action: the vertical scroll bar disappears and all the key frames, in theirs verticality, are inside the timing pane’s height; the higher up key will be at top edge of the window and the lower down key at the bottom edge of the window.

The End
